今日は棒グラフの描き方に関するコツをお示しします.
ポイントとしては、
- X軸のタイトルの入れ方
- 合わせて100%になるような棒グラフ
について説明していきます.
いつものautoのデータセットで、燃費と車体の重さの関係について描いてみたいと思います.
まず、車の重さはweight(lbs)、燃費はmpg(miles per gallon)で与えられます.
これらを適当にカテゴリー化してその関係性について棒グラフに示してみましょう.
sysuse auto, clear
generate weightcat = (weight < 3000)*1 + (weight >=3000 & weight < 4000)*2 + (weight >= 4000 & weight ~= .)*3
generate mpgcat = (mpg < 20)*1 + (mpg >=20 & mpg < 25)*2 + (mpg >= 25 & mpg ~= .)*3
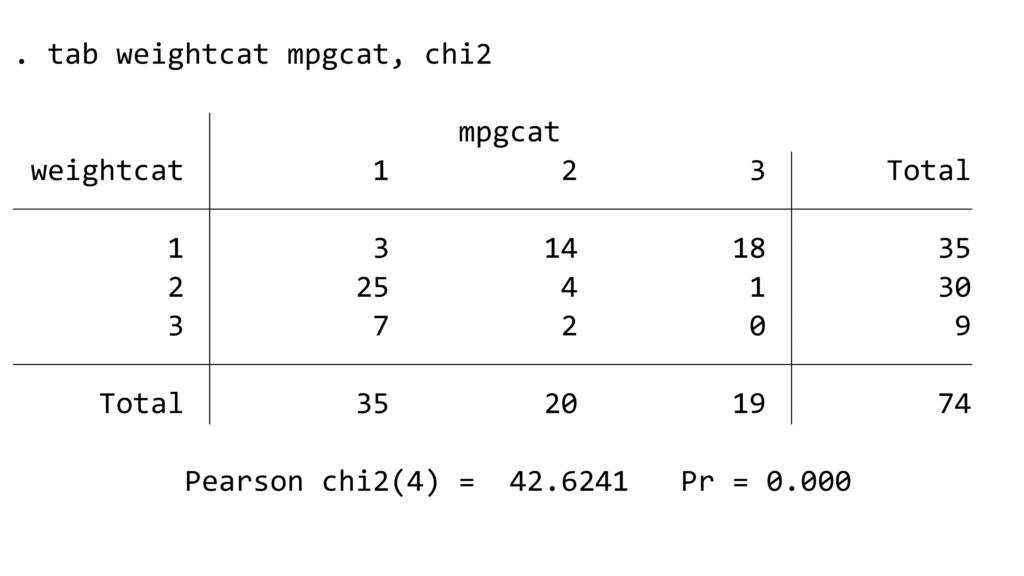
tab weightcat mpgcat, chi2
ここから素直に棒グラフを描こうとすると、こうなります.
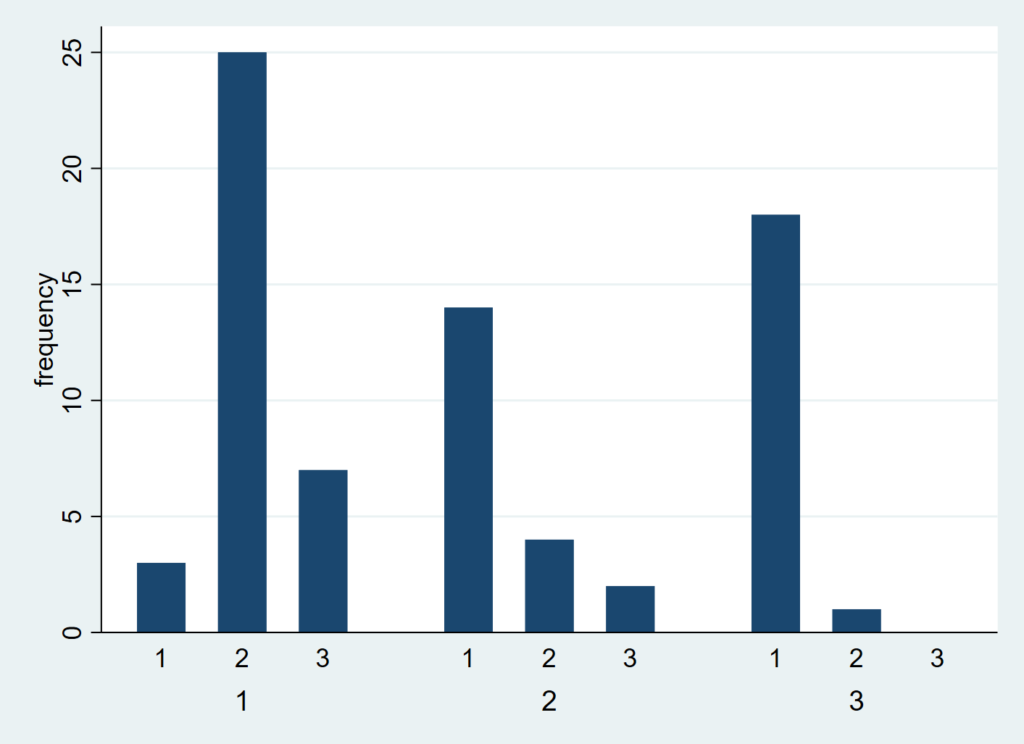
graph bar (count), over(weightcat) over(mpgcat) 
かなり見づらいことがわかります.少しずつ肉付けしていきましょう.
まずは合わせて100%になるようにしてみます.
ここでのポイントは、”percentage stack asyvars”とオプションに付け加えることです.
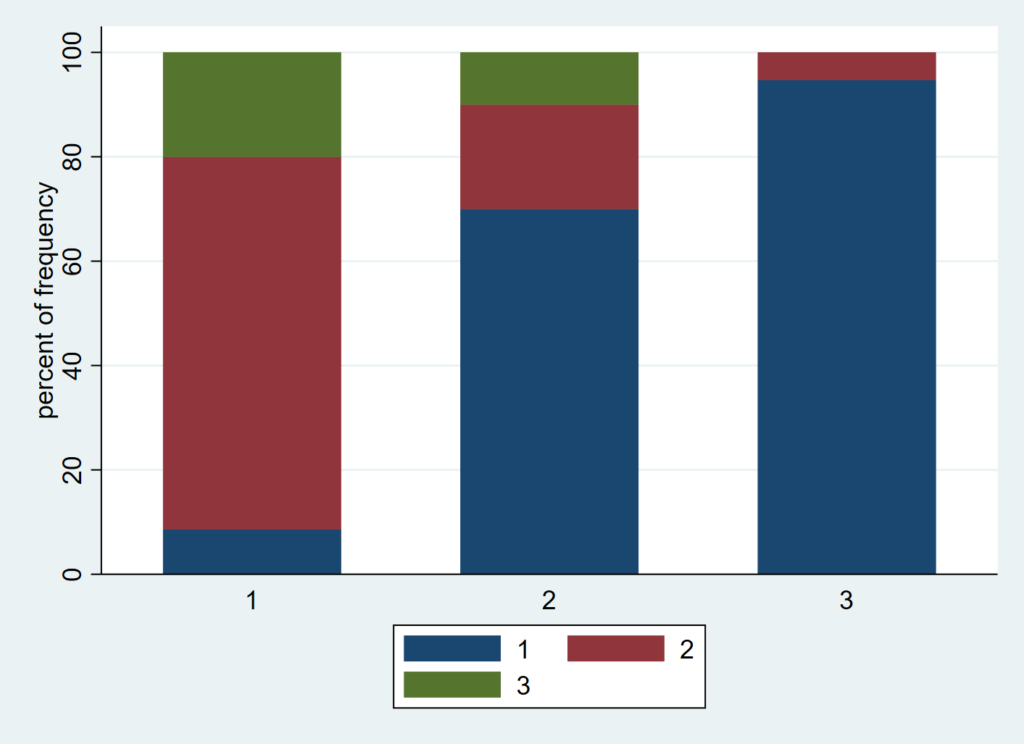
graph bar (count), over(weightcat) over(mpgcat) percentage stack asyvars
少しは見栄えがよくなりましたが、ラベルがないと見づらいですね.
基本的には変数にラベル付けしておくのが簡単です.
*** 変数にラベルをつける
label define mpg 1 "<20" 2 "20-30" 3 "30<"
label values mpgcat mpg
label define weight 1 "<3000" 2 "3000-4000" 3 "4000<"
label values weightcat weight
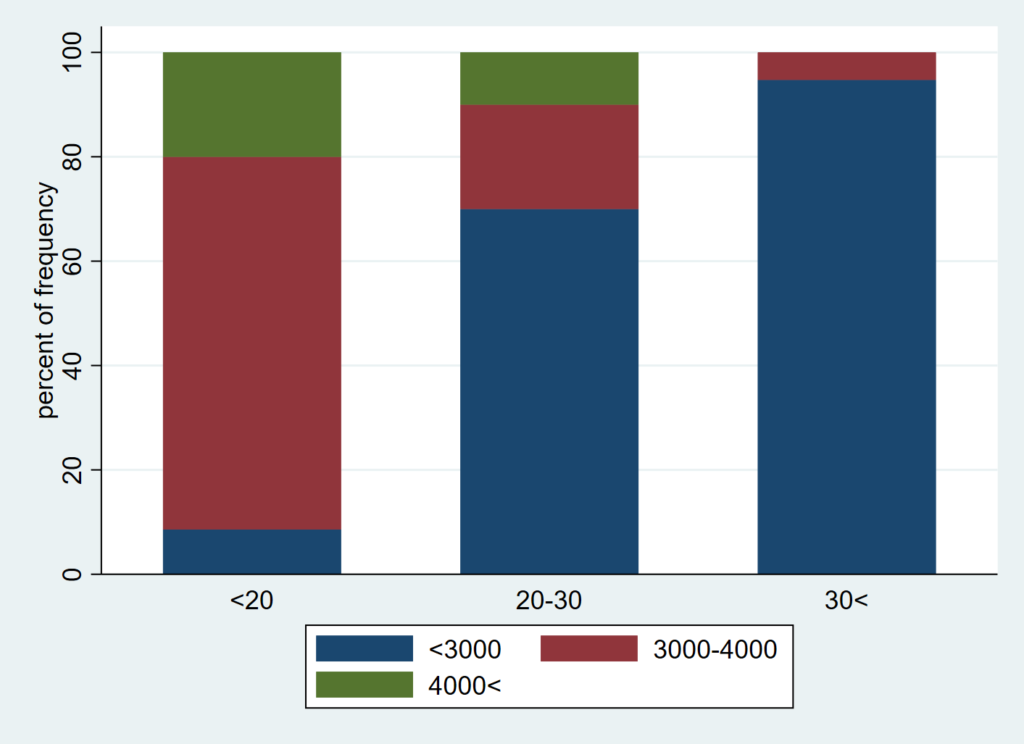
graph bar (count), over(weightcat) over(mpgcat) percentage stack asyvars
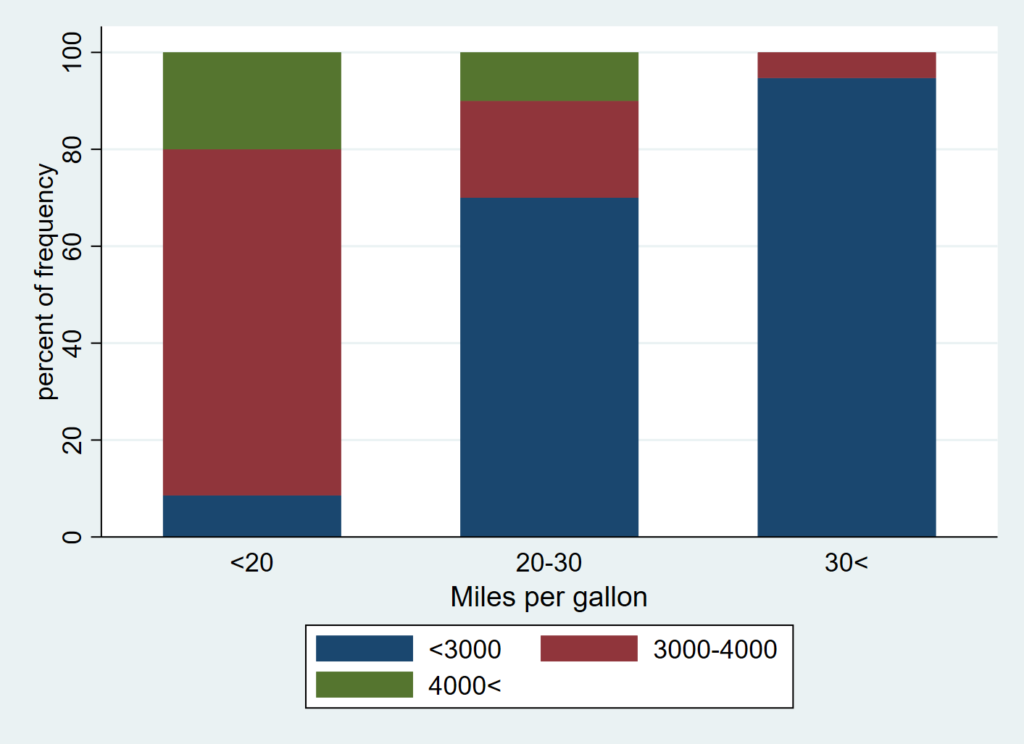
ここで横軸に何かタイトルを入れたい、と思うでしょう.
ここからが少しだけ注意が必要なポイントです.
graph bar (count), over(weightcat) over(mpgcat) percentage stack asyvars b1title("Miles per gallon") 
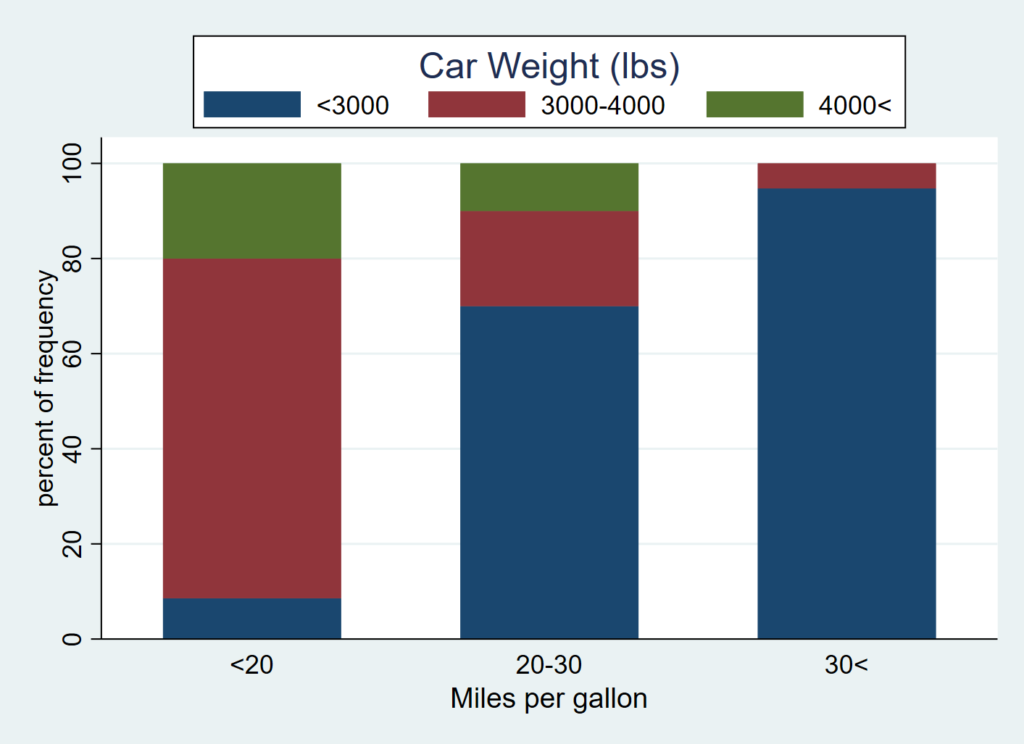
少しLegendを整えましょう.
Legendにタイトルを入れて一番上にでも持ってきましょう.
Legendでは、タイトル、ラベル、位置などを括弧の中に入れることができます.
フォントの調整はさらにそのオプションになりますが、ここではタイトルと位置のみ調整します.
タイトルはtitle()として中に引用符を入れてあげましょう.変数ラベルが貼ってあるので今回はよいのですが、無ければここで指定することもできます.
出てくる順番に、order(1 “name1” 2 “name2” 3 “name3”) と並べればOKです.
行と列の指定はcol, rowで行いますが、今回は横で一行に納めたいので、row(1)とします.
位置については、グラフエリアの中がよければring(0)としますが、外でよいのでデフォルトでOK.最後に時計回りに位置を整えるので、pos(12)として真上に来るようにしましょう.
graph bar (count), over(weightcat) over(mpgcat) percentage stack asyvars b1title("Miles per gallon") legend(title("Car Weight (lbs)") row(1) pos(12)) 
まとめ
棒グラフは使い慣れると非常に便利なツールの1つになります.
twowayのグラフと違って横軸をb1titleなどとしなければならないなど、いくつかの注意点を押さえておけば簡単に作れるようになります.



コメント